
오늘은 평소에 궁금했던 VSCODE에 존재하는 라이브 서버라는 기능을 로컬 pc가 아닌 다른 곳에서 확인이 가능한지 확인해보는 글을 적어보려고 한다.
이러한 생각을 갖게 된 계기는 1학년때 html수업을 듣는데 노트북 화면으로 코드와 라이브 서버 확인을 같이 보려니
너무 좁아 불편했기 때문에 라이브 서버로 실행시킨 화면을 해당 로컬 pc가 아닌 다른 곳에서 확인해 봐야겠다. 라는 생각이 들었다.
먼저 라이브 서버란 무엇인지 알아보자 .
[라이브 서버란?]
미니 웹 서버의 한 종류로, 사용자의 로컬 pc에 미니 웹 서버를 만들어
HTML 문서 작업 후 바로 로컬 서버에서 테스트 가능하게 해주는 VSCODE 확장 기능을 의미한다.
+운영단계가 아닌 개발 단계에서 서버를 개인 컴퓨터 위에 구축하는 것을 “로컬서버”를 라고 한다.
라이브 서버 기능은 vscode extention의 기능 중 하나로 설치 후 사용 가능하다.

[해결 방안]
라이브 서버가 결국 미니 웹 서버를 로컬 pc에 만들어 주는 것이라면
같은 네트워크 망의 기기들끼리는 로컬pc 라이브 서버로 접근해서 사용자의 HTML문서를 불러오면 되지 않을까 라는 생각이 들었다.
즉 가설은
"내가 거주하는 공간의 태블릿과 노트북이 같은 네트워크(같은 wifi) 상에 있다면 해당 서버의 포트번호를 통해서 접근 할 수 있다." 이다.
[실전]

1.라이브 서버 확장을 검색하고 setting에 들어간다.

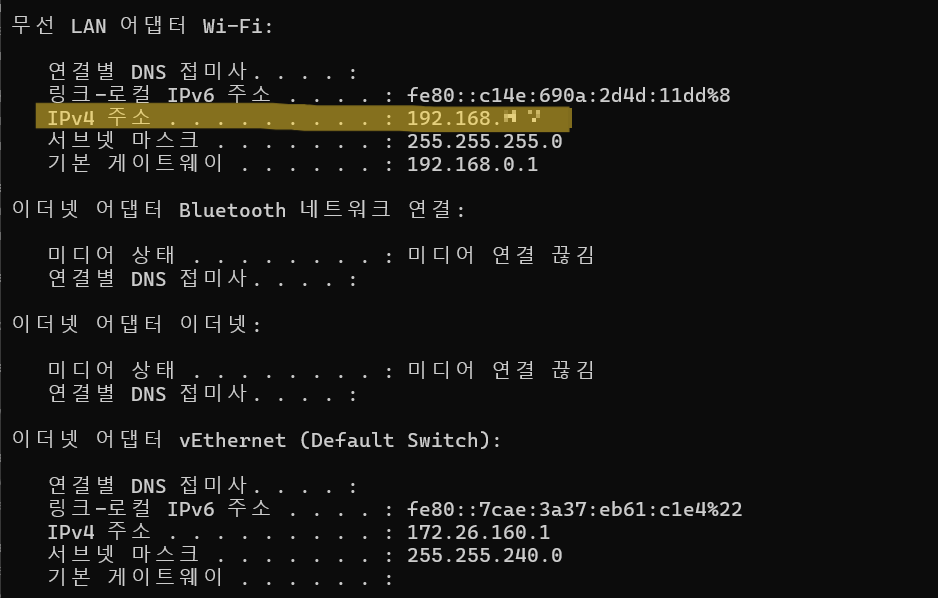
2. cmd창에서 ipconfig를 치면 해당 로컬 호스트의 ip주소를 얻을 수 있다.

3. 그림 2의 사진처럼 live server setting에서 로컬 호스트 서버의 주소를 변경 가능하다. 본인 pc의 로컬 ip를 입력해주면 된다. 기본값은 127.0.0.1이다.

4. 라이브 서버를 킨 다음 포트번호와 파일 명을 확인하고 태블릿에 입력해준다.
태블릿에서 해당 포트번호로 VSCODE LIVE SERVER에 접근한 것을 확인 할 수 있다. 5500이 기본 포트번호인데 , 서버 포트를 열고 닫지 않은게 많은건지 53231로 뜬다.
문제는 대학교에서는 집이랑 다른 ip를 쓰게 되고 공공 와이파이도 있어서 해당 네트워크에서도 가능한지 확인해보고 2탄에 글을 이어서 적어야겠다.